Figmaの標準機能でカラーコントラストチェックができるようになりました!
早速使い方をご紹介いたします。
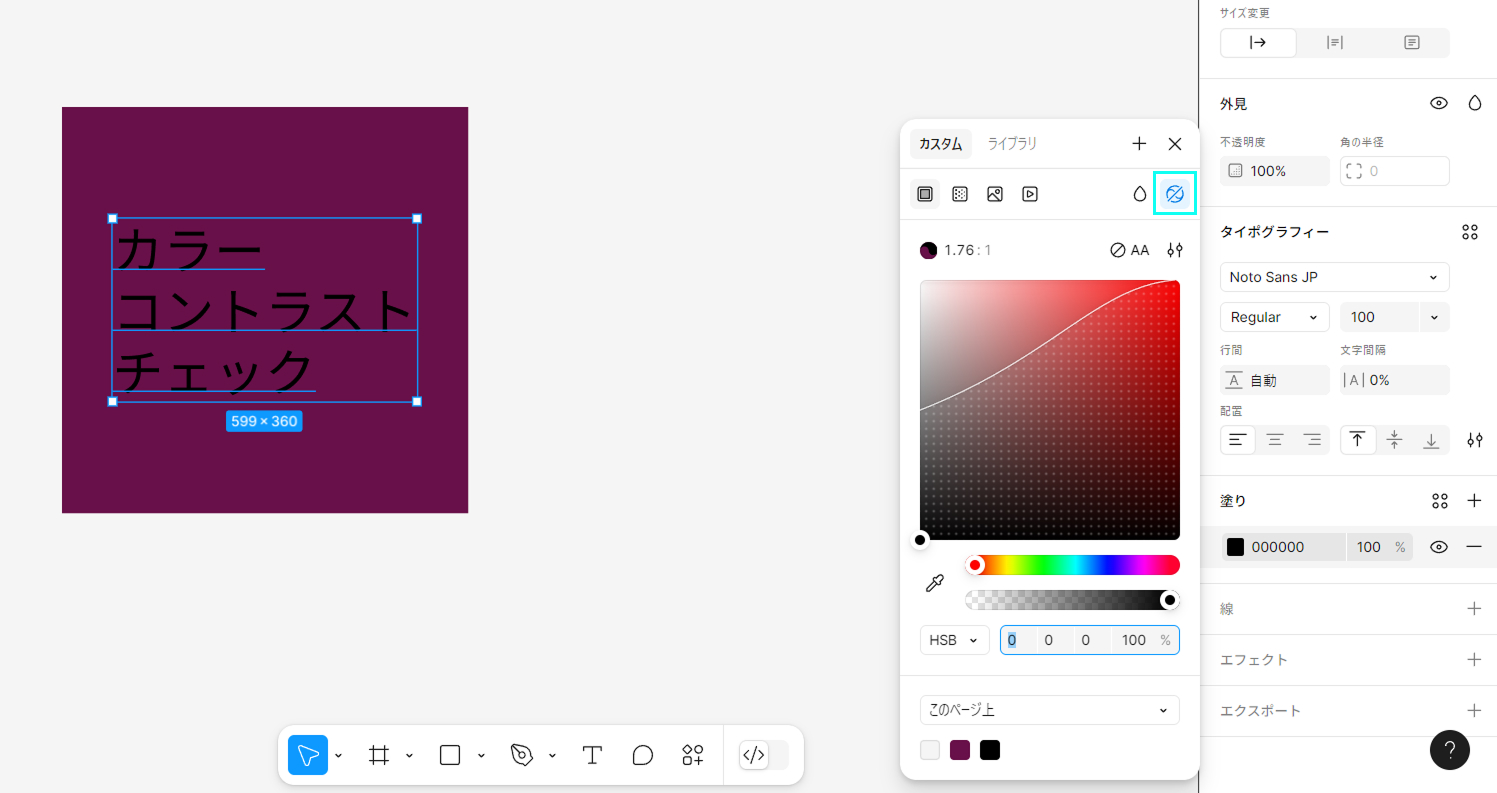
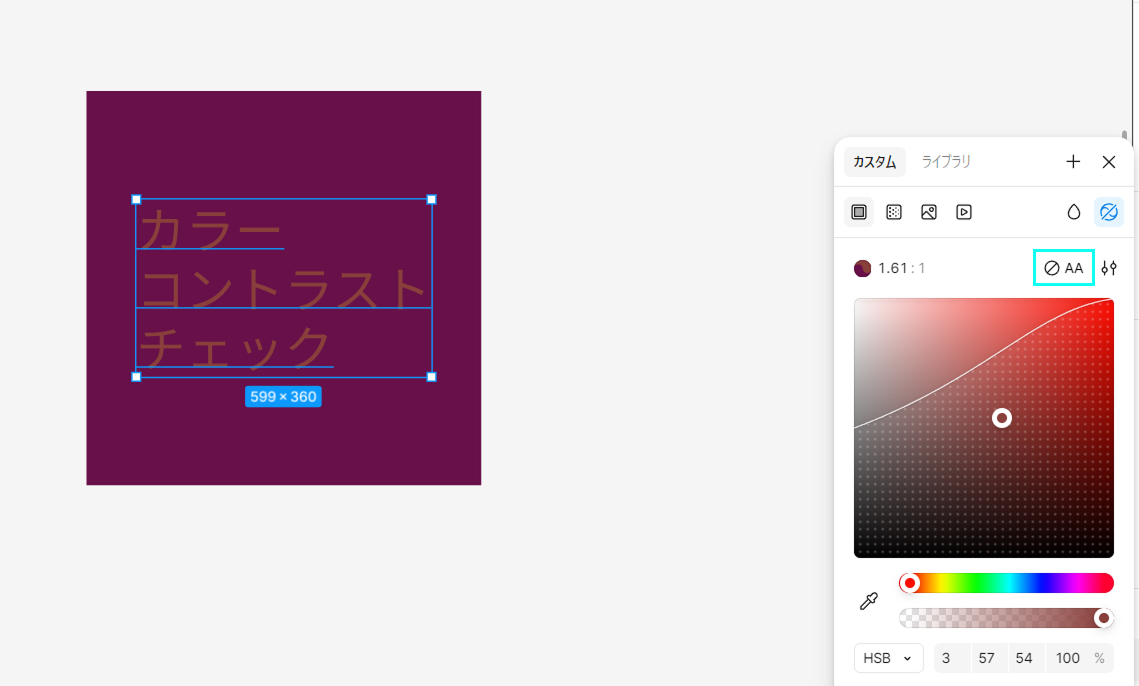
チェックしたいレイヤーを選択した状態で、塗り→カラーパネルを開き、右上のアイコンをクリックします。

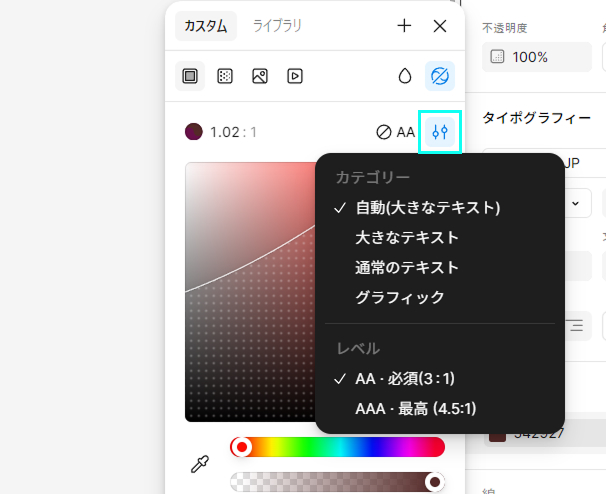
カテゴリーの選択が可能です。

ドット柄がコントラストが弱い領域となっており、基準を満たすとAAの横がチェックマークになります。

とても便利な機能なのでぜひ活用してみてください。
こちらの機能はグラデーションには対応していないので、グラデーションに対してチェックをしたい場合はContrastというプラグインがおすすめです!