エムトラッドブログでは、過去にアクセシビリティについてや、アクセシビリティに配慮したデザインについての記事をいくつか紹介してきましたが、今回は、自分たちでアクセシビリティのチェックを行う際に便利なChrome拡張機能がいくつかあったので、紹介します。
↓過去のアクセシビリティ関連記事はこちら



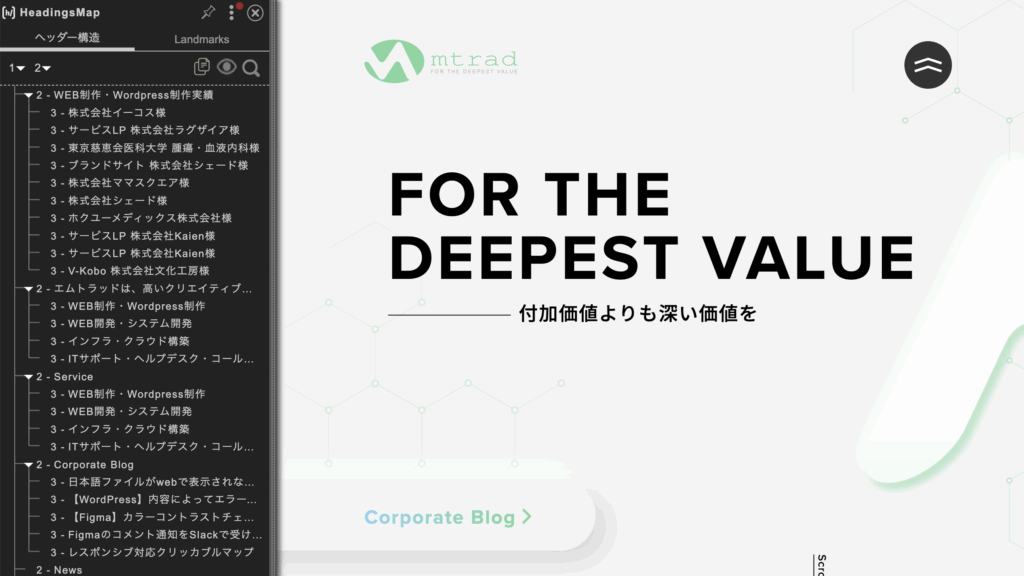
[見出し構造の一覧表示] HeadingsMap
見たいページを開いた状態で、拡張機能のアイコンをクリックするだけです。1クリックでページの見出し構造を一覧に表示してくれます。

見出しを見ただけで、なんの内容が書かれているかわかるか?階層構造がおかしい箇所がないかなどの確認に活用できます。
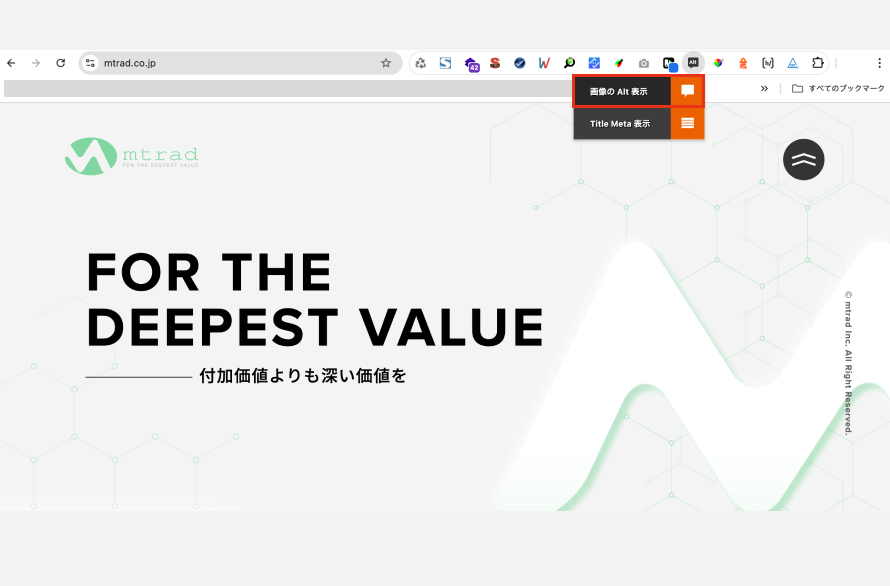
[画像のAltタグ設定確認] Alt & Meta viewer
画像のALTタグが設定されているかを簡単に確認できる拡張機能です。
確認したいページを開いて、拡張機能ボタンをクリックすると、「画像のAlt表示」というメニューが表示されるので、それをクリックします。

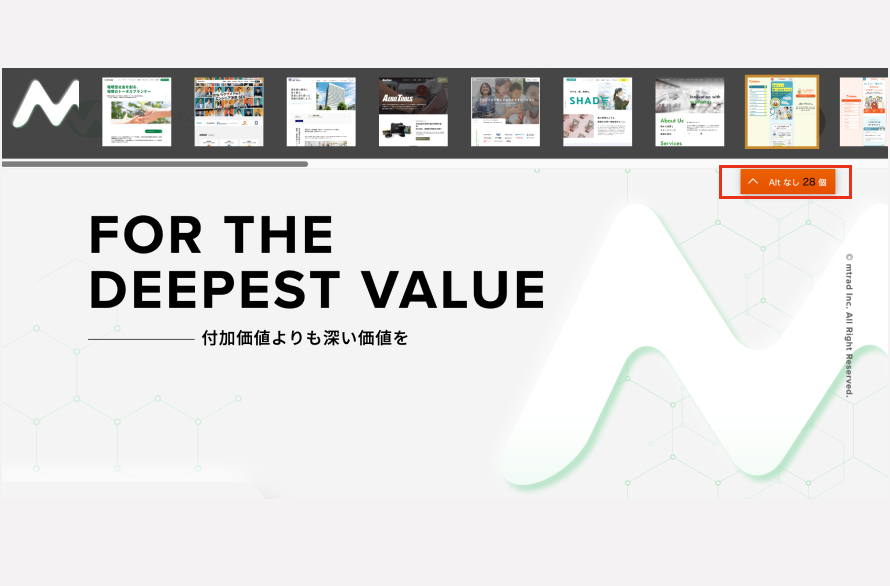
ページ上でaltが設定されているものが画面上に表示されます。さらにAltなしというメニューをクリックすると、設定されていない画像一覧が確認できますので、ここで設定が必須なのにされていないものなどざっと確認することができます。

アクセシビリティチェックの際は、1.1.1 非テキストコンテンツの達成基準 (適合レベルA)のチェックをする際に参考にしました。
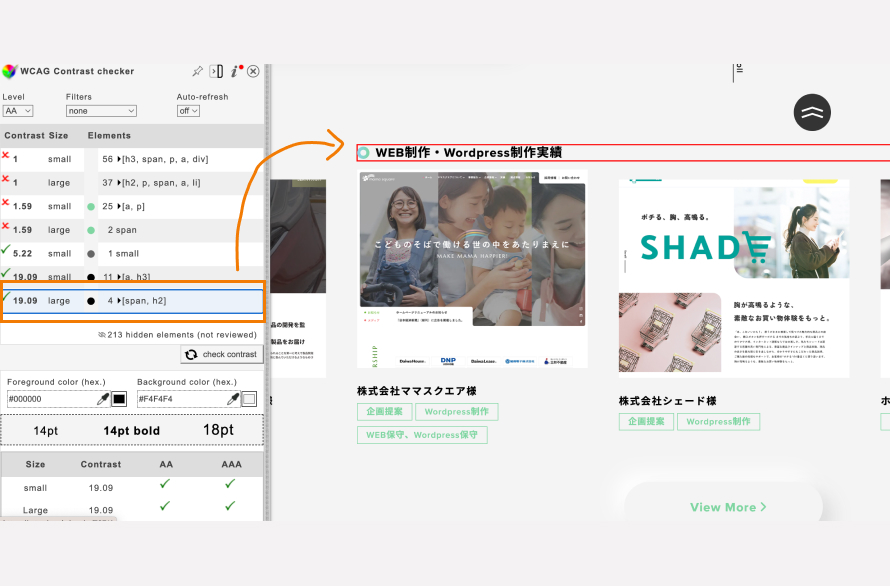
[コントラストチェック] WCAG Contrast checker
サイトで使われている色がコントラスト比をクリアしているか確認する拡張機能です。
確認したいページを開いて、拡張機能ボタンをクリックすると、下記のように画面左側にチェック結果が表示されます。チェックのレベルはAA・AAAと選択可能です。また、左側のチェック結果内のContrast Site /Elements と表示されている結果はクリックすると、右側のページ上でどの箇所に該当するか赤枠でハイライトしてくれます。(一部ハイライトされない箇所もあり)

まとめ
いかがでしたか?アクセシビリティチェックはページ数が多いとチェックにもかなり時間がかかります。目視で確認するのはもちろん大事ですが、こういった便利なツールも活用しながら、効率的にチェックを進められると良いと思います。
今回紹介したツール
[見出し構造の一覧表示] HeadingsMap
[画像のAltタグ設定確認] Alt & Meta viewer
[コントラストチェック] WCAG Contrast checker