前回こちらの記事で、ホームページ制作の流れ – Vol.1として発注までの流れについてご紹介しましたが、今回は第2弾、実際の制作の流れについてご紹介します。

第一弾の記事はこちら! ↓↓

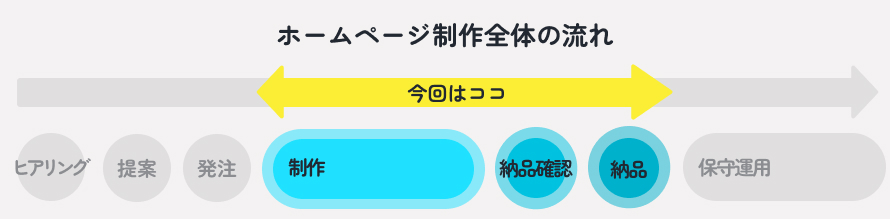
制作開始からご納品までの大まかな流れ
制作は主に以下のような流れで進みます。
2. ページリスト、ワイヤーフレーム作成
3. デザイン制作
4. HTML構築
5. WordPress化
6. 納品確認作業
7. お客様の本番環境にテスト環境を引越し
8. 公開!
ホームページは実際にはChromeやEdgeなどのブラウザ上で見るものですが、制作する際は、
いきなりブラウザ上で閲覧できる状態からスタートするわけではありません。
それでは、上記の流れについて、もう少し詳しく解説していきます!
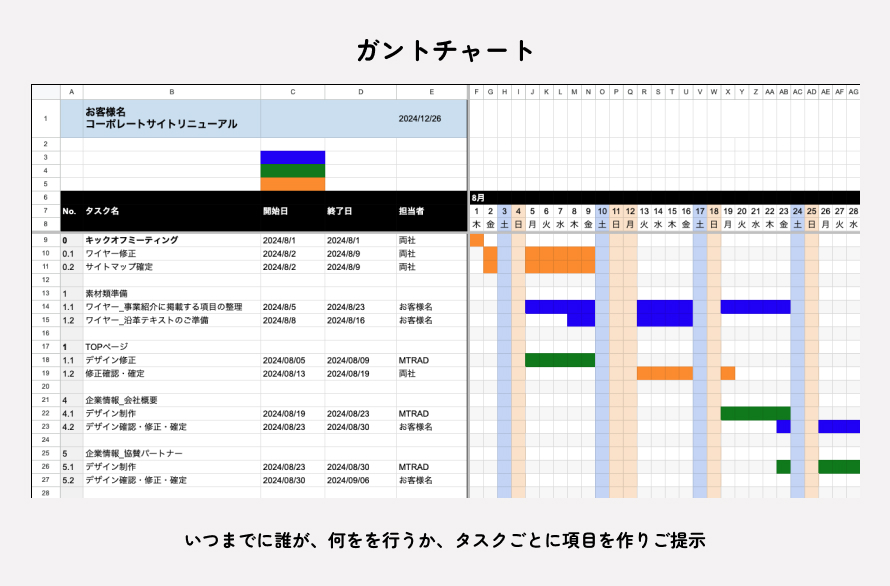
スケジュールのご提示
キックオフで確認した納期をゴールとして、スケジュールを組みます。エムトラッドでは、スケジュールはスプレッドシートでガントチャート形式で作成します。お客様がいつまでに何を用意するか、または確認するのか、タスク毎に細かく区切っています。

ページリスト、ワイヤーフレーム作成
まずはホームページ全体のページ数や仕様の確認、それぞれのページの構成を決めていきます。
ページリスト
ページの名前やURL、仕様、タイトルタグやディスクリプションなどをまとめた一覧表のことです。
作成するページに漏れがないか、仕様の認識の確認も兼ねて、最初に作成します。

☑︎ 作成するページ数が合っているか
☑︎ ページのURLがこれでいいか
☑︎ ページの仕様は合っているか
☑︎ タイトルタグやディスクリプションがこれでいいか
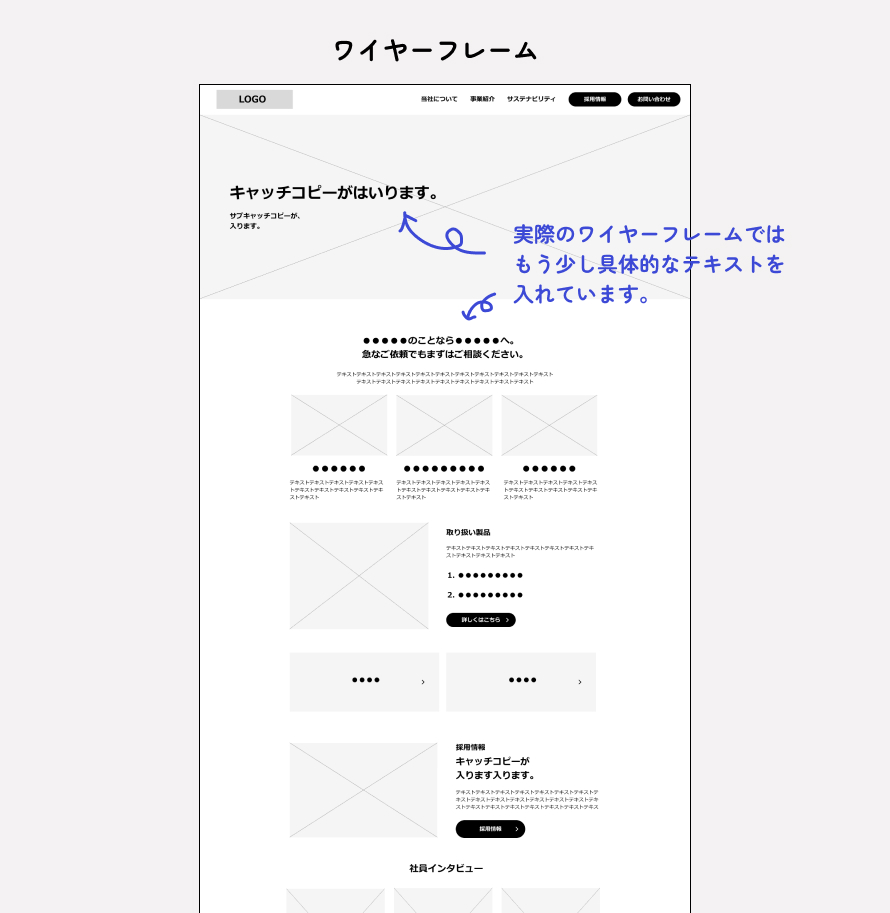
ワイヤーフレーム
各ページにどのような要素がどんな順番で、どんな文章で入るのか、サイトの設計図のようなものです。なんとなくホームページっぽい見た目なのでこれが完成系と思われるお客様もいらっしゃいますが、あくまでも構成案なので、デザインではありません。

☑︎ そのページに入れる要素はこれでいいか?不要なものや、追加したいものはないか?
☑︎ 要素は上から順にこの並びでいいか?
☑︎ それぞれの見出し文や本文などの文章、その文章のボリュームはだいたいこれでいいか?
ワイヤーフレームは、1ページずつ上記のポイントに沿って過不足ないか確認していくので、お客様にとっても時間のかかる部分であり、またホームページの骨子の部分となるので、大事な制作フェーズになります。
デザイン制作
ワイヤーフレームをもとに、デザインをつくります。色やフォント、余白などのトンマナを決めて、ホームページの「見た目」の部分をつくります。
デザイン制作に入る前には、「どんなデザインが自社のイメージに合っているか?」お客様とすり合わせします。ユーザーがホームページをみた時に、どんな印象を持ってもらいたいか?自社を表すキーワードはどんなものがあるか?などをお伺いして、そのキーワードに近いイメージの参考サイトをピックアップして、デザインの方向性を確認します。
当社では、現在デザインはFigmaやXDを使って制作することが多いです。両ツールとも、デザイン上にコメントをすることができるので、「ここは具体的にこうしてほしい」といったコミュニケーションが取りやすいです!
デザイン制作の段階では、静止画の状態ですので、あくまでもホームページの「見た目」の部分の確認をしていただきます。
☑︎ パッとみた時の全体の印象が、イメージしていたものとあっているか?
☑︎ 色や、フォント、余白などのトンマナはこれで良いか?
☑︎ デザインで使われている写真はこれで良いか?
また、デザインはトップページから作成して、トップページのデザインが概ね決まったら、残りの下層ページのデザインを1ページずつ作成していきます。
HTML制作
デザインを全ページ分ご確認いただき、OKとなりましたら、HTMLコーディングフェーズに入ります。HTMLは、当社のテストサーバー環境で作成し、HTMLが出来上がると、ここまで静止画の状態でデザインをご確認いただいていたものが、ブラウザ上で閲覧可能な状態になります。
☑︎ デザインで決めたものが、ブラウザ上できちんと再現されているか?
☑︎ デザイン段階で決まっていた文字や写真が適切に入っているか?
☑︎ スクロールした際のアニメーションや、クリックした時や、ホバー(オンマウス)した時の動きがこれで良いか?
☑︎ スマートフォンやiPadなどの実機で閲覧して表示に問題ないか?
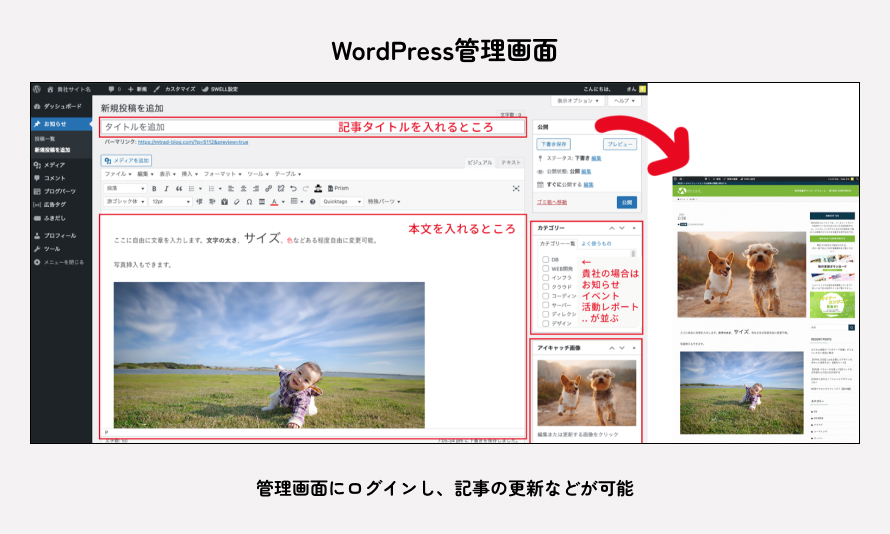
WordPress化
HTMLで制作したものを、WordPressというCMSに組み込みます。
利用者数世界No.1の、Webサイトやブログを作成できるコンテンツ管理システム(CMS)です。Webサイトを作るには通常HTMLやCSSというプログラミング言語が必要ですが、WordPressではそのような専門知識がない方でもWebサイトの更新を簡単に行うことができます。エムトラッドでは、納品後もお客様側で更新管理が行いやすいWordPressでご納品するケースが9割です。(中にはHTMLでご納品することもございます)

☑︎ 管理画面にログインして、お知らせやその他投稿記事を自分で作成・更新ができるか?
☑︎ 誤字脱字や、表現の統一など文字周りの最終チェック
ここまでくると、ホームページはもうほぼ完成状態です!あとひといき、最終チェックをがんばりましょう!
納品確認作業
50以上の納品チェック項目を確認しておりますので、品質についてはご安心ください。
以下は、当社で実施している納品確認項目の一部です:
・ファビコン(TOP下層含む)が設置されているか
・GA設置しているか。全ページに反映されているか。
・HTML、CSSの記述、宣言がコーディングルールに合っているか
・コンソールエラーがないか
・ブラウザ確認が完了しているか (Chrome/Edge/Safari/Firefox最新ブラウザで表示確認)
・301リダイレクト設定ができているか
お客様の本番環境にテスト環境を引越し
テスト環境で最終確認まで終えたものを、お客様の本番サーバーに引越しして、ホームページを公開します。事前に公開の日にちや時間帯はご相談した上で、当日作業を実施します。作業はスムーズにいけば1~2時間で完了します。
公開!
お客様のサーバーにホームページを公開して、公開・ご納品となります。
当社では、公開日から1ヶ月間は、瑕疵対応期間として誤字脱字などの軽微な修正・表示崩れや不具合などがあった場合、無償で修正対応させていただいております。
また、瑕疵対応期間終了までに、記事の投稿方法などのマニュアルをお渡ししておりますので、社内でホームページの更新担当者が変わった際など、ぜひご活用ください。
次回 ホームページは無事公開!でも更新管理が大変..保守について
当社では、保守の運用も承っています。「ホームページの更新管理に時間が割けない..」「セキュリティメンテナンスに不安があるので、メンテナンスだけでもお願いしたい」 など、お客様のご要望に合わせたプランをご提案させていただきます。
Vol.3では、当社の保守について、ご紹介させていただきます!