Node.jsとは?
フロントエンドの世界に足を踏み入れると避けて通れないNode.jsですが、そもそもどういうものなのか?
公式ページの説明にはこうありました。
Node.js には、ブラウザ用の JavaScript を記述する何百万ものフロントエンド開発者が、まったく異なる言語を学習することなく、クライアント側コードに加えてサーバー側コードも記述できるという独自の利点があります。
長い英語の説明を翻訳して読み進めましたが途中から意識がありません。
本当に簡単にまとめるとNode.jsはサーバーサイドでJavaScriptを実行できる環境ということです。もともとJavaScriptはブラウザ上で動作する言語でしたが、Node.jsを使うことでブラウザの外、つまりサーバーやローカルPC上でもJavaScriptを活用できるようになるということですね!
今回はプロジェクトでReactを使うため、Node.jsをイントールしてみたいと思います!
Node.jsのインストール
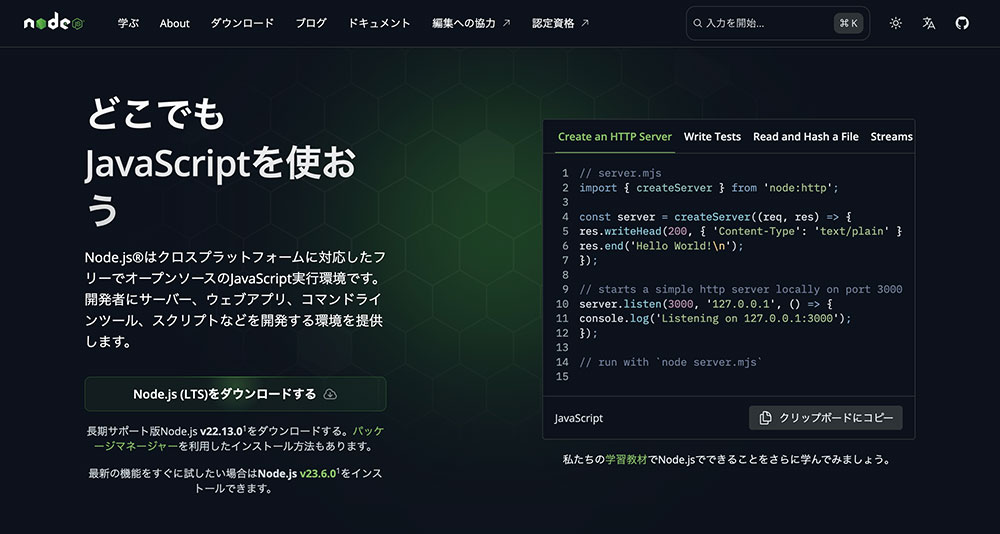
インストールには色々な方法がありますが、今回は公式サイト(https://nodejs.org)からインストーラーをダウンロードしてきます。
サイトにアクセスすると「Node.js (LTS)をダウンロードする」というボタンがあるのでクリックしてダウンロードしましょう。
※LTSとは長期サポートが保証されているバージョンです

インストーラーを実行して順に進んでいき、ライセンス規約に同意して次へ進みましょう。
インストール先は指定がある場合以外はデフォルトのままで問題ありません。
そのあとはインストールを実行して完了です!
動作確認
正常にインストールされているか確認してみましょう。
私の環境はMacなのでターミナルを開いて以下のコマンドを入力してみます。
ターミナル(コマンドプロント)を使うとエンジニアしてる〜と感じてテンション上がります。
コマンド実行すると以下のようにインストールされたバージョンが表示されました!
node -vv22.13.0
こちらでインストールは完了です。お疲れ様でした!
インストールで起こったエラー
バージョンエラー
元々Node.jsは入っていたので何も考えずReactを動かそうと「npm run dev」したら何やらエラーがいっぱい出てきました。
Error: You are using an unsupported version of Node. Please update to at least Node v12.14
・・・
翻訳したらどうやらNode.jsのバージョンが古いとのこと。
インストーラーをダウンロードして実行するとこのエラーは出なくなりました!
が、その次は新たなエラーが…今度はnpmが古いと出てきました。
むむ、Node.jsをインストールすればnpmも一緒にダウンロードされるので上書きされると思っていました。
念の為、下記の記事を参考にNode.jsもnpmも両方アンインストールしました。
するとどちらも最新のバージョンになったので無事に起動できました!
初心者はゼロからやったほうがわかりやすいということを学びました。