Figmaで画像の加工をしたい時、デフォルトの機能だとできることが少ないですよね。
そんな時、Photoshopのような加工がFigma上でできるプラグイン「Photopea」をご紹介します!
さっそく使ってみよう!
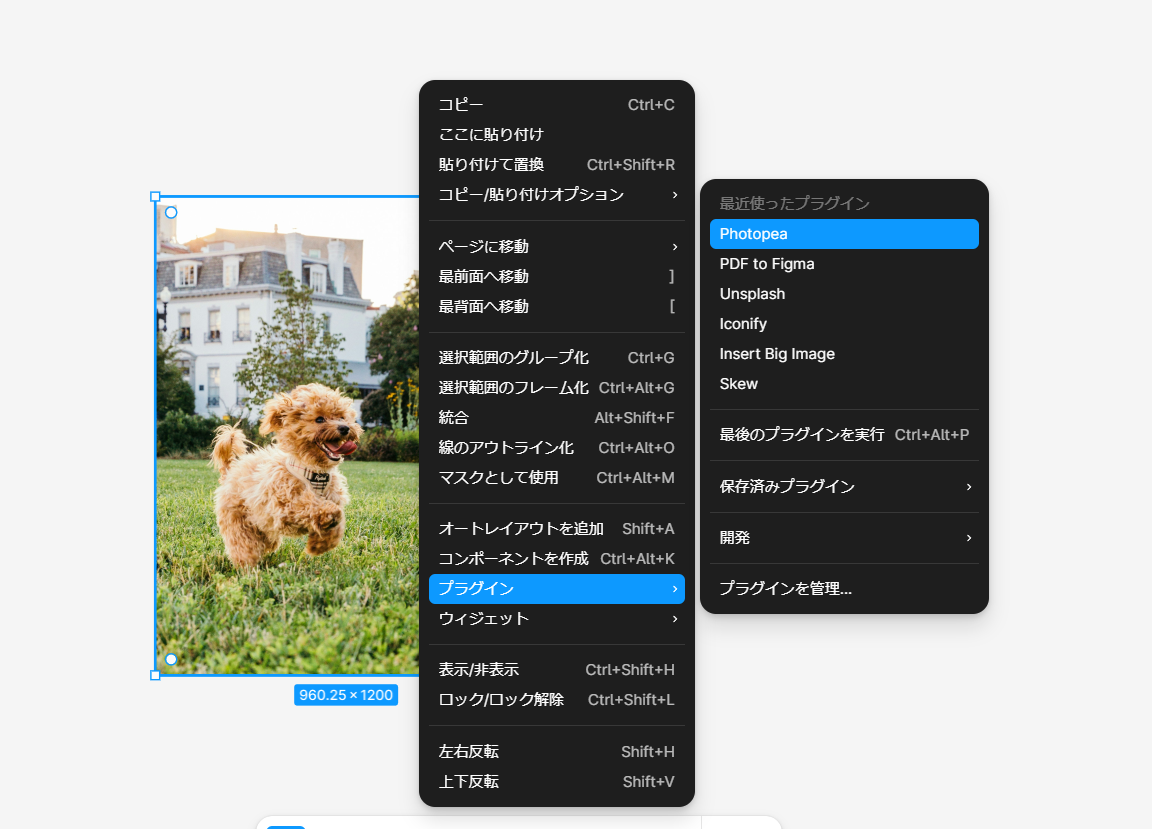
加工したい画像レイヤーを選択した状態でプラグインを起動します。

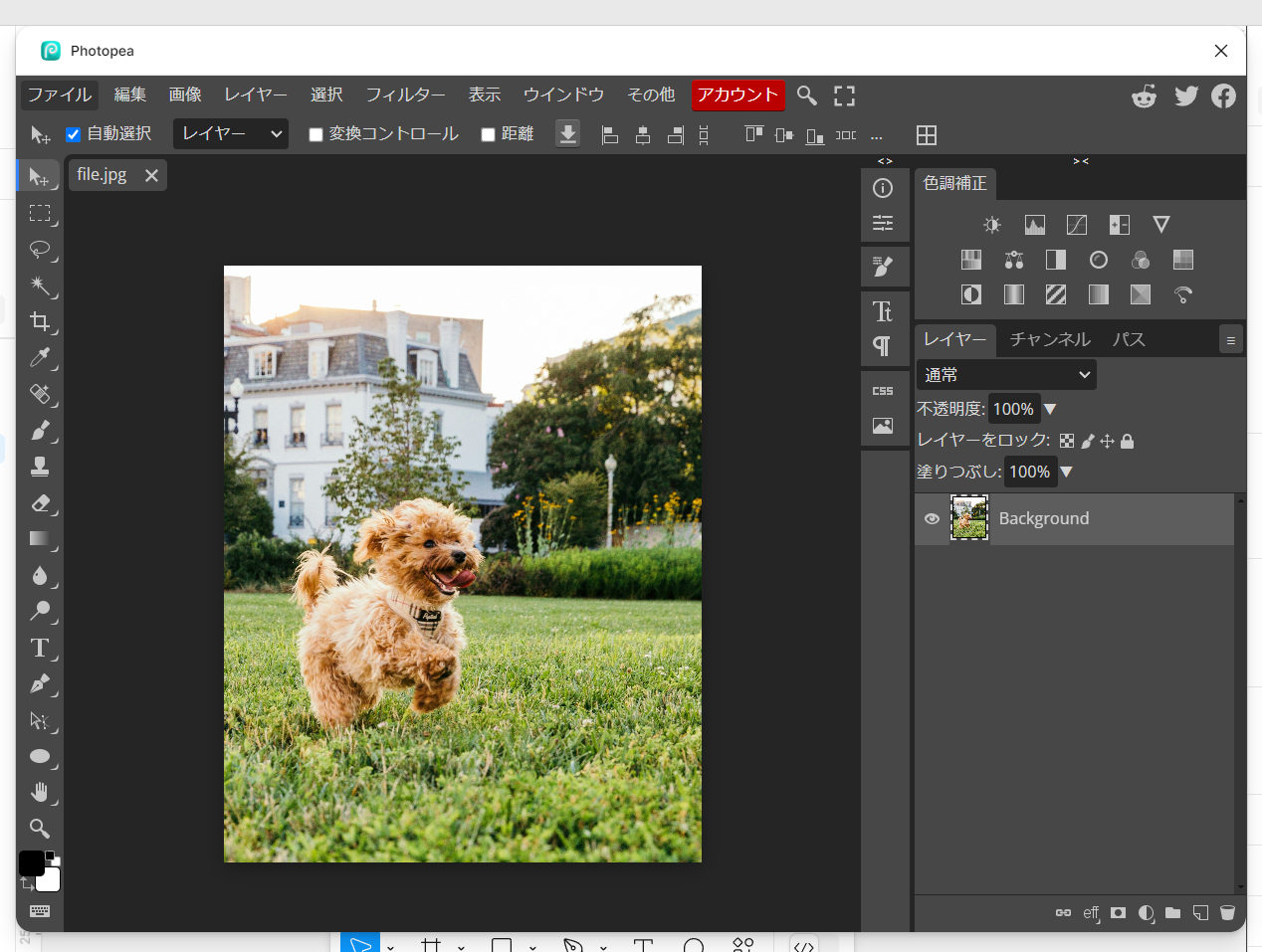
するとPhotoshopのようなワークスペースが開きます。
操作はPhotoshopとほぼ変わらないので、慣れている方はサクッと作業できると思います。

作業した後は Ctrl(Command)+S で保存するとアートボード上の画像レイヤーが加工後の状態になります。
加工前も残したい方はあらかじめ複製してから加工しましょう。
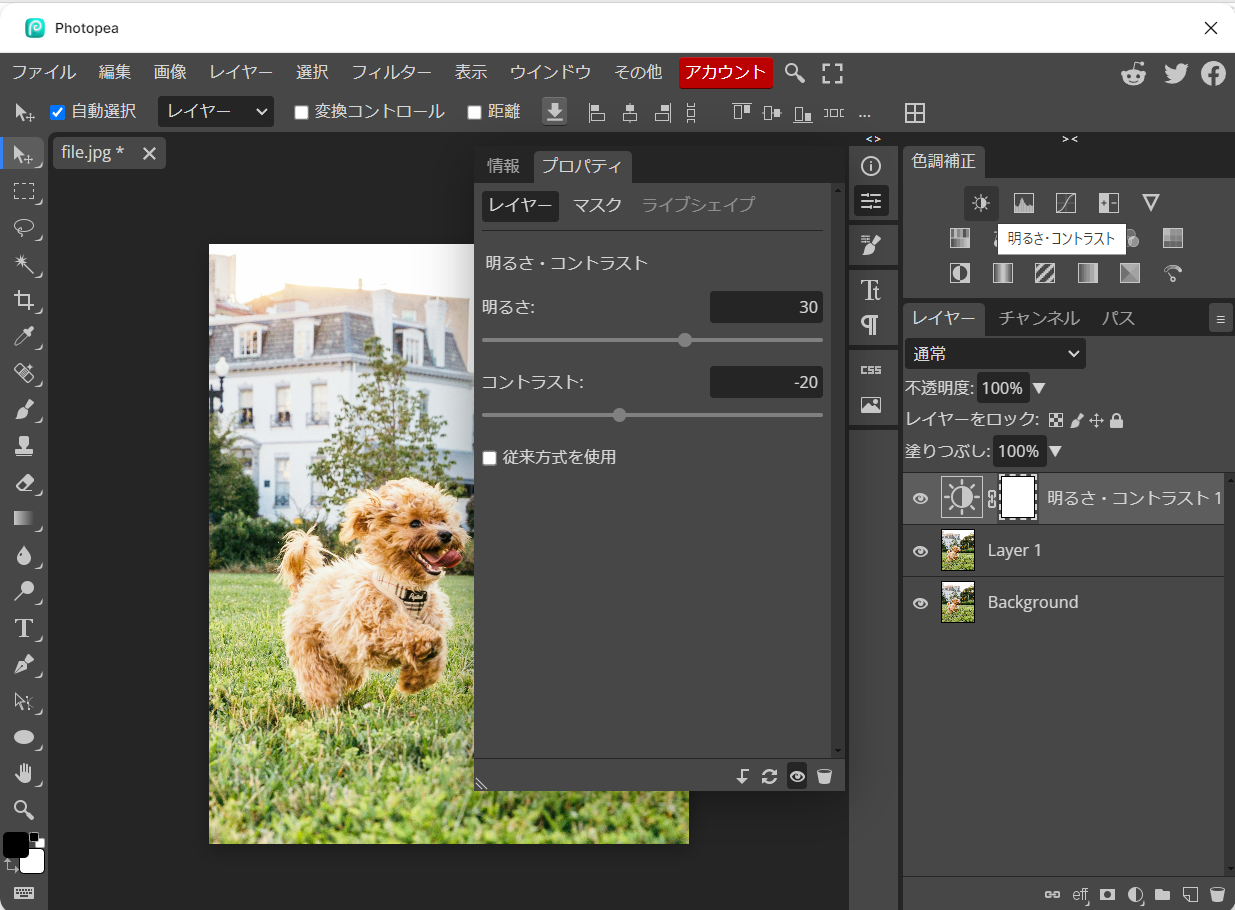
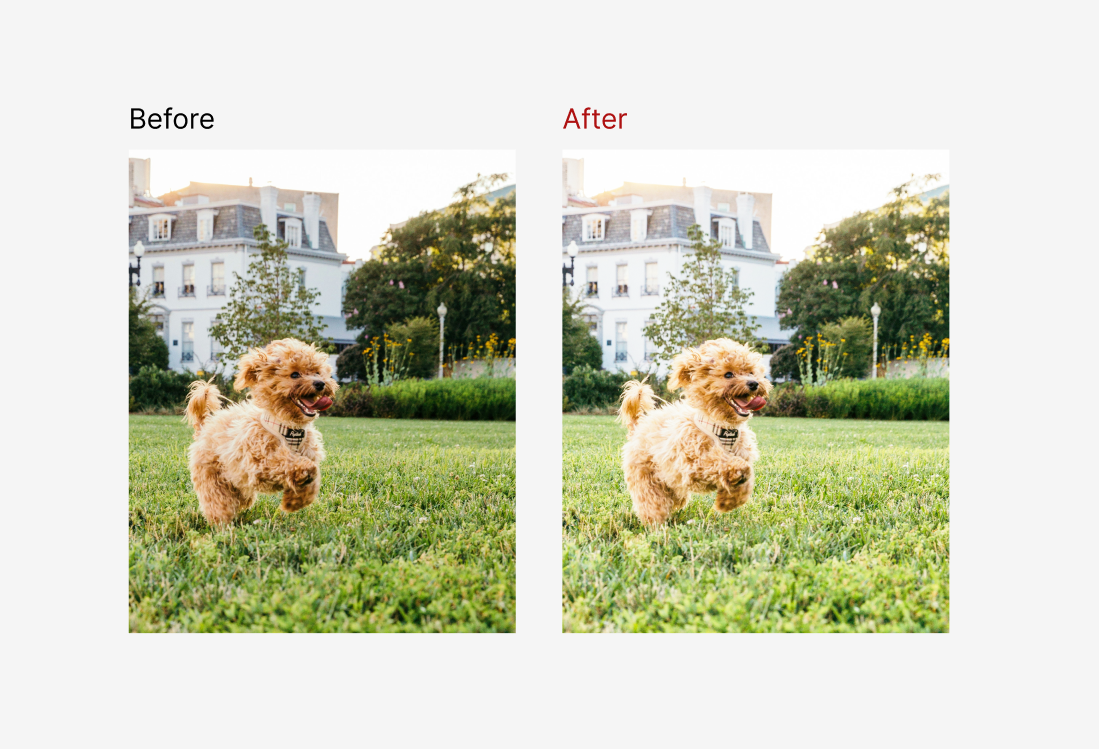
明るさ・コントラストを調整してみる
「色調補正」から明るさ・コントラストを調整してみました。


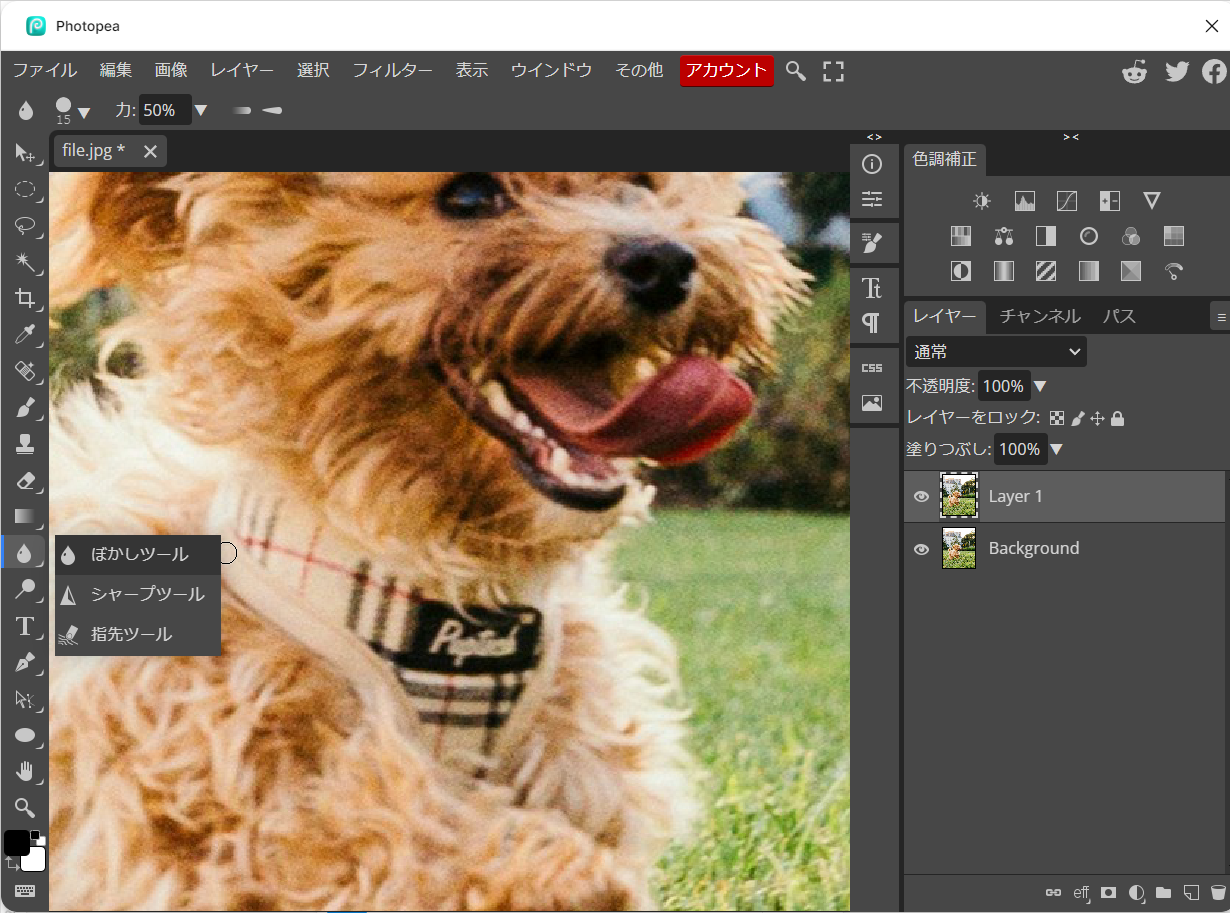
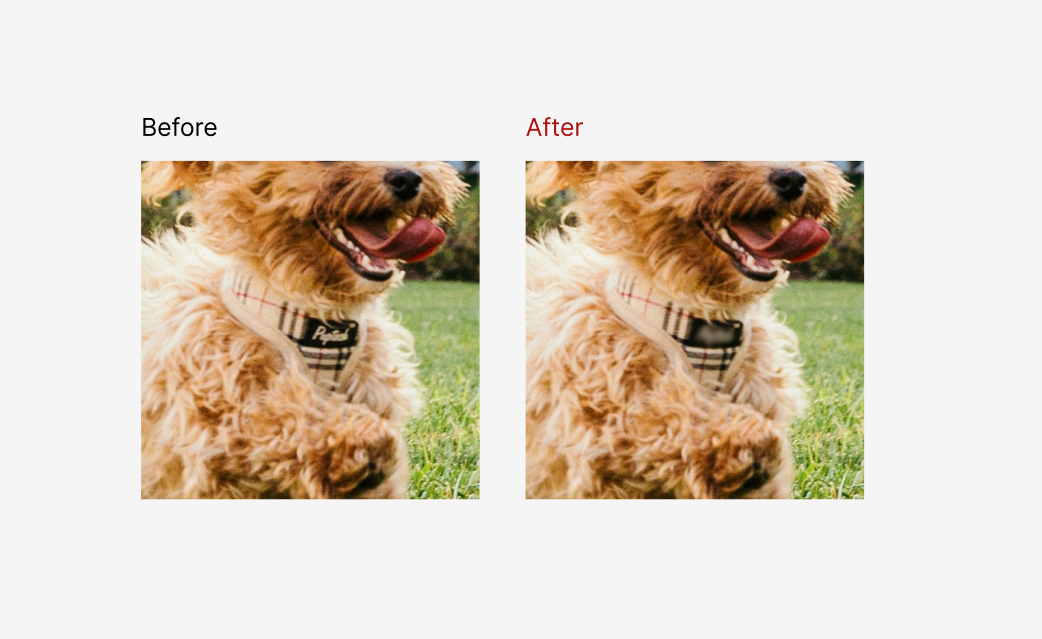
一部にぼかしを入れてみる
「ぼかしツール」を使って一部にぼかしを入れてみました。


さいごに
デザイン制作において画像加工をする機会はかなり多いと思うので、Figma上で完結できるのはとても時短になりますね。
今回ご紹介した機能以外もぜひ色々試してみてください!