目次
テキストデータのみペースト
Figmaでテキストをコピー&ペーストすると、スタイルも一緒にコピーされてしまいます。純粋なテキストデータのみを貼り付けたい場合は、以下のショートカットキーを使用しましょう。
ショートカットキー:
Mac:Command (⌘) + Shift + V
Windows:Ctrl + Shift + V
Windows:Ctrl + Shift + V
PNGコピペ
Figmaのアートボードや要素を直接PNG形式でコピーし、他のアプリケーションにペーストできます。
わざわざ書き出さずとも、そのままペーストできるのでとても便利です!
Mac:Command (⌘) + Shift + C
Windows:Ctrl + Shift + C
Windows:Ctrl + Shift + C
スタイルのコピペ
要素のスタイル(色やフォントなど)を別の要素にコピー&ペーストできます。
スタイルをコピー:Mac:Command (⌘) + Option (⌥) + C / Windows:Ctrl + Alt + C
スタイルをペースト:Mac:Command (⌘) + Option (⌥) + V / Windows:Ctrl + Alt + V
スタイルをペースト:Mac:Command (⌘) + Option (⌥) + V / Windows:Ctrl + Alt + V
直接選択(ネストされたレイヤーのオブジェクトを選択)
レイヤーが深い階層にあるオブジェクトを直接選択したいときに便利です。
Mac:Command (⌘) + クリック or ドラッグ
Windows:Ctrl + クリック or ドラッグ
Windows:Ctrl + クリック or ドラッグ
要素の置き換え
同じサイズのオブジェクトを簡単に差し替える方法です。
置き換えたい要素をコピー(Command (⌘) + C / Ctrl + C)
置き換え先の要素を選択
Command (⌘) + Shift + V(Windows は Ctrl + Shift + V)で同じ位置にペースト
置き換え先の要素を選択
Command (⌘) + Shift + V(Windows は Ctrl + Shift + V)で同じ位置にペースト
または、Alt (Option) キーを押しながら新しい要素をドラッグ&ドロップすると、既存の要素を置き換えられます。
オートレイアウトの適用
Mac:Shift + A
Windows:Shift + A
Windows:Shift + A
コンポーネントの作成
Mac:Command (⌘) + Option (⌥) + K
Windows:Ctrl + Alt + K
Windows:Ctrl + Alt + K
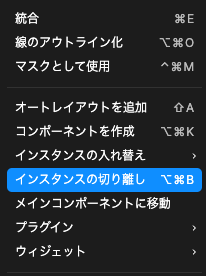
コンポーネントの解除は、コンポーネントを選択して右クリック→「インスタンスの切り離し(Detach instance)」でできるよ

すべてのレイヤーを折りたたむ
レイヤーが多くなって見づらいときに便利です。
Mac:Option (⌥) + L
Windows:Alt + L
Windows:Alt + L