画像の上に自由にリンクを配置したい場合、クリッカブルマップを使用しますが、レスポンシブ対応しないと位置ずれが発生します。
今回は公開されてるJavaScriptとwebツールを使用して、レスポンシブ対応クリッカブルマップを作成する流れを紹介します。
1.スクリプトの読み込みと記述を追加
<script src=”https://unpkg.com/image-map-resizer@1.0.10/js/imageMapResizer.min.js”></script>
<script>imageMapResize();</script>
<script>imageMapResize();</script>
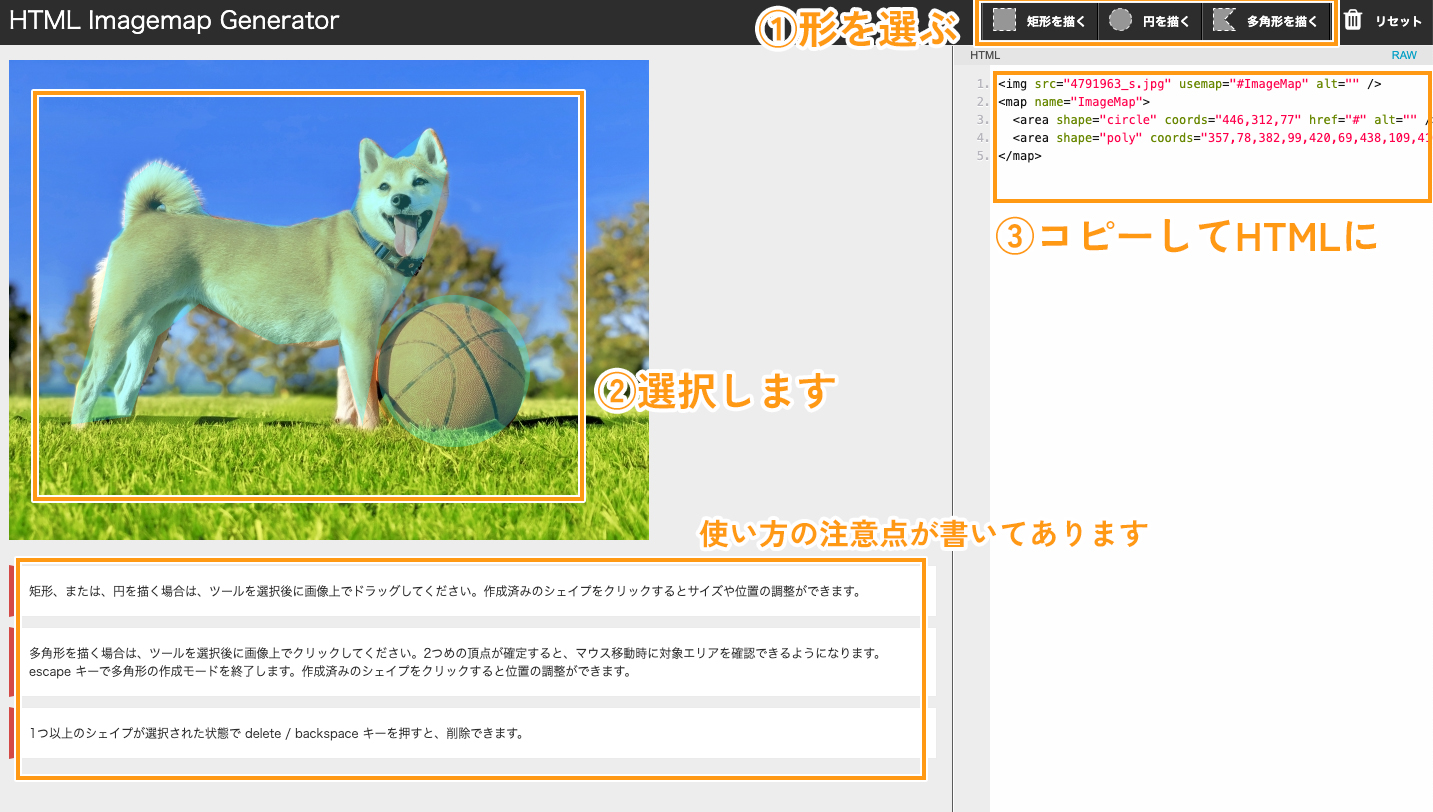
2.HTML Imagemap Generator でコードを作成
https://labs.d-s-b.jp/ImagemapGenerator/
画像をUPして、左上のボタンからリンク範囲の形を選択。
範囲を作ったら、コードをコピーしてHTMLに追加します。

<img src=”image_path.jpg” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap”>
<area shape=”circle” coords=”446,312,77″ href=”#” alt=”” />
<area shape=”poly” coords=”357,78,382,99,420,69,438,109,416,197,372,265,353,365,328,280,267,285,190,244,148,277,121,357,61,365,70,320,87,260,102,182,115,166,117,125,145,102,176,115,194,151,205,159,280,167,341,150,351,127,350,85,357,78,628,237″ href=”#” alt=”” />
</map>
<map name=”ImageMap”>
<area shape=”circle” coords=”446,312,77″ href=”#” alt=”” />
<area shape=”poly” coords=”357,78,382,99,420,69,438,109,416,197,372,265,353,365,328,280,267,285,190,244,148,277,121,357,61,365,70,320,87,260,102,182,115,166,117,125,145,102,176,115,194,151,205,159,280,167,341,150,351,127,350,85,357,78,628,237″ href=”#” alt=”” />
</map>
完成形
See the Pen Untitled by mtrad_ingu (@mtrad_ingu) on CodePen.
クリッカブルマップは例えば都道府県ごとにクリックさせたいとかの場合は使えますね!
参考記事:
レスポンシブデザインでのクリッカブルマップの問題を『image-map-resizer』と『HTML Imagemap Generator』で解決!