レスポンシブなWEBサイトを作るときに悩まされる、文章の改行位置がきれいに収まらないこと。
簡単なHTMLとCSSを使って、意図した位置で改行をさせる方法の紹介です。
方法:display: inline-block;を設定した<span>を使う
1. CSSで適当なクラスを付けた<span>にdisplay: inline-block;を設定します。
span.word {
display: inline-block;
}2. HTMLのいい感じに改行させたい文章に1の<span>を入れていきます
<p style="text-align: center;">
<span class="word">いいかんじの</span><span class="word">改行をするレスポンシブな</span><span class="word">キャッチコピーの例です。</span>
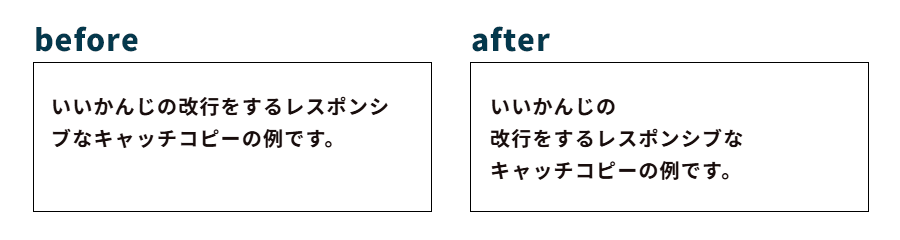
</p>3. 結果

デバイスサイズによってきれいに文字が落ちるようになります!
以上文章をレスポンシブにキリのいい場所で改行させる方法でした。